Hey pessoal! vocês estão bem? espero que sim! o post demorou um pouquinho porque estava com alguns problemas de conexão, felizmente já está tudo resolvido..Esse tutorial me pedem desde a pré- história exagero/hipérbole que é essas caixinhas com posts populares (uso nesse layout atual) que ficaram famosas depois de estarem no layout da Bru, do blog Depois do Quinze.
Pergunta respondida na minhas ask, porém não foi apenas uma pessoa que pediu esse tutorial, espero que ajudem a todos que pedirem!
É um tutorial fácil, rápido e vou explicar certinho, então vem conferir.
Veja as caixinhas funcionando aqui
Antes de começar o tutorial recomendo que você faça um backup do seu layout/template aprenda a fazer aqui
Primeiramente você deve saber, essas caixas não são automáticas, ou seja você tem que fazer a imagem no tamanho da sua caixa e linkar manualmente ok?
<link href='http://fonts.googleapis.com/css?family=Grand+Hotel' rel='stylesheet' type='text/css'/>
Salve. Usando o mesmo método procure na barra de pesquisa por }]]></b:skin> ou }]]> e ACIMA dessa linha cole o código alterando onde for necessário e se você quiser claro.
.populares a, .populares a img {display: inline-block;width: 100%;}.populares a {width: 368px; height: 248px; /**Largura e altura das caixas**/position: relative; padding:0px; background: #f6f6f6;margin-left:0px;margin-right:5px;margin-top:60px; border-radius: 150px;}.populares a span {position: absolute; width: 368px; height: 248px; top: 0px; left: 0px; text-align: center; line-height: 220px; color: #833789; text-shadow: 0px 1px 1px rgba(255,255,255,0.6); font-family: 'Grand Hotel', cursive; font-weight: bold; font-size:240%; color:#000;/**Fonte, tamanho da fonte e cor **/ opacity: 0; filter: alpha(opacity=0); background: rgba(255,255,255,0.8); transition-duration: 2s; -webkit-transition-duration: 2s; -moz-transition-duration: 2s; border-radius: 0px;}.populares a:hover span{opacity: 1; filter: alpha(opacity=99);}}
Salve e estamos no final, agora vamos colocar as caixas no layout
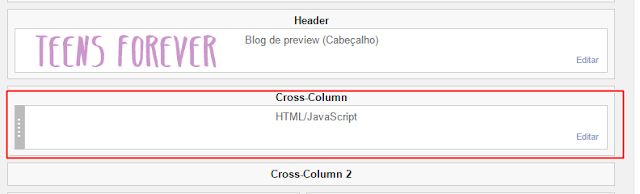
Em layout acima da area das suas postagens adicione um gadget de HTML/Javascript como no print
E nele cole o código abaixo alterando onde é indicado
<center><div class="populares"><a href="LINK-DA-SUA-POSTAGEM"><img src="LINK-DA-SUA-IMAGEM" /><span>TÍTULO QUE FICARÁ QUANDO PASSAR O MOUSE NA XAIXA</span></a></div></center>
Repita o código quantas vezes achar necessário, no caso aqui do blog são três vezes ou seja três caixas e assim por diante.
Faça a miniatura com o tamanho exato da sua caixa, você pode usar qualquer programa de edição básico para isso, o famoso photoscape ou até mesmo o paint, também pode fazer isso em plataformas online. Faça o uploud da imagem aqui no proprio blogger ou no imgur
Mas Gleicy, minhas caixinhas não ficaram na posição que eu quero, por exemplo mais para esquerda,direita,para cima ou para baixo o que eu faço?
Na verdade é bem simples resolver isso. Você vai precisar só de mais uma linha de código básico, serve para qualquer gadget de HTML que você queira "mover".
É só você fazer a alteração nesse código, alterando onde necessário, margin-top é número de pixels para subir o gadget pode ir alterando até ficar ao seu gosto. E left é o quanto o gadget é para o lado esquerdo, aumente e diminua o número conforme achar necessário. E onde onde diz "Código das caixinhas" Você cola o código que você acabou de alterar.
<div style="position: absolute; margin-top: -100px; left: -200px;">CÓDIGO DAS CAIXINHAS FICA AQUI</div>
Uma dica, altere e vá visualizando até ficar como você quer. Salve e está feito.
Espero que tenha gostado do tutorial, qualquer dúvida podem deixar nos comentários ou na ask . E lembrem-se se usar esse tutorial de dar os créditos ao blog.











Muito legal esse tutorial! Pena que meu blog não é no blogger!
ResponderExcluirBeijinhos :)
Bru Santos ♥
www.queseame.com
Fico feliz que tenha gostado do tutorial! Uma pena usar outra plataforma!
ExcluirAmei o tutorial. Era um igual que eu estava precisando. Obrigada. Bjs
ResponderExcluirmythings2.blogspot.com
Fico feliz por ter ajudado! Obrigada pela visita!
Excluirseeeempre procurei esse tuto, mas nunca tinha achado de um jeito bom que explicasse direitinho, tanto que até desisti sahushuahuh e logo depois que desisto me vem você <3 sério, você tipo, é mt foda <3
ResponderExcluirobrigaaaada amor <3
amei
Eu antes procurava também, mas nunca tinha achado, então testei um monte vezes códigos até dar certo, fico super feliz em saber que ajudei <3 Obrigada pela visita!
Excluirhipérbole***
ResponderExcluirEu apenas esqueci de colocar o acento agudo anônimo :D Obrigada pela correção.
ExcluirBem legal o tutorial e super fácil de fazer, adorei!
ResponderExcluirBeijos,
www.quemvepensa.com
É bem simples e eu acho que fica legal no blog! Obrigada pela visita!
ExcluirAdorei o tutorial <3
ResponderExcluirVou usar no meu próximo design *-*
http://mahkemmely.blogspot.com.br
Fico feliz que tenha gostado. Obrigada pela visita!
ExcluirÓtimo tutorial, ajudou bastante.
ResponderExcluirBeijos
http://pimentasdeacucar.blogspot.com.br/
Fico feliz que tenha gostado. Obrigada pela visita!
ExcluirEu confesso que entendo pouquíssimo de CSS e Html, mas do jeito que vc explicou, pareceu muito facinho!! *_*
ResponderExcluirParabéns pelo post!! Adoro post no estilo tutorial!! <3
http://deepluv.com
HTML e CSS não são difíceis, só exigem atenção e paciência. É super fácil, Obrigada pela visita!
ExcluirGostei do tutorial! Com certeza vou fazer, no meu próximo layout . (:
ResponderExcluirBEIJOS.
http://gleycikellyfranco.blogspot.com.br/
Fico feliz que tenha gostado. Obrigada pela visita!
ExcluirAmei flor..sou louca para fazer isso, mas morro de medo de mexer no HTML ahahaha
ResponderExcluirvou fazer um blog teste pra tentar :)
obrigada pelas dicas!
beijos
♥
Blog: www.tatycamposblog.com
Não tenha medo, é só fazer um backup do sue layout antes! Boa sorte com tutorial haha e Obrigada pela visita!
ExcluirAmei o tutorial, amore ♥
ResponderExcluirJá salvei aqui pra colocar no meu próximo lay haha
Obrigada pela dica, mesmo *-*
Beijos
http://cinderelaporacaso.blogspot.com.br/
Nossa muito legal o tutorial, bem fácil e simples. Com certeza vai ajudar muitas outras blogueiras :D Amei o post parabéns pelo trabalho :*
ResponderExcluirwww.lacinhorosa.com
É super simples, fico muito feliz que tenha gostado! Obrigada pela visita.
ExcluirAmeeei o tutorial <<3
ResponderExcluirBeijo
Dicas para Todas
Fico feliz que tenha gostado. Obrigada pela visita!
ExcluirÓtimo esse tutorial! Eu não mexo mais com layout há muito tempo porque acabei ficando sem tempo e paciência pra isso, mas esse parece ser bem simples.
ResponderExcluirBeijos
Bluebell Bee
Obrigada! Eu adoro mexer com HTML admito que ás vezes falta paciência, mas depois da certo rs Obrigada pela visita!
ExcluirAmei o tutorial, sempre quis aprender como fazer isso. Assim que tiver um tempo eu vou tentar fazer no meu blog. Beijão flor :*
ResponderExcluirhttp://wave-over-wave.blogspot.com.br/
Oh minha querida!!! Muito obrigado <3 Que feliz eu fico por teres gostado :D
ResponderExcluirCada vez que venho aqui ao teu blog fico mais fascinado. As tuas dicas são sempre fabulosas! Juro.
NEW REVIEW POST | Parfois Online Shopping: My Opinion
Instagram ∫ Facebook Oficial Page ∫ Miguel Gouveia / Blog Pieces Of Me :D
Obrigada querido! Fico muito feliz que goste das minhas dicas! Obrigada pela visita.
ExcluirOla , eu preciso muito da sua ajuda. Você pode colocar esse layout aqui:http://layoutfree-cuteheart.blogspot.com.br/?m=0
ResponderExcluirNo meu blog? Eu te coloco como adm e você instala por que eu não to conseguindo! Por favorrrrrr!!!!!!!!!
Muito util! Talvez eu use para fazer meu proximo layout, quem sabe :)
ResponderExcluirhttp://geekcoolture.blogspot.com.br/
Fico feliz que tenha gostado. Obrigada pela visita!
ExcluirOi Gleicy!
ResponderExcluirAdorei o tutorial, acho esse estilo de gadget muito fofinho. >33<
beijos ♥
nuclear--story.blogspot.com
Oi Dani! Eu também adoro esse estilo de gadget <3 Acho uma fofura. Obrigada pela visita
Excluiramei o tutorial, e parabéns pela sua atitude assim você esta ajudando quem não sabe muito e precisa beijos <3 http://www.blogdaxavier.com.br/
ResponderExcluirObrigada querida, é um prazer para mim poder ajudar alguém que precise de ajuda!
ExcluirOtima dica, amei o tutoria. Gosto de posts como esse sempre aprendemos algo novo!
ResponderExcluirBeijos
http://heeysah.blogspot.com.br/
Fico feliz que tenha gostado. Obrigada pela visita!
ExcluirGostei do tutorial, bem util
ResponderExcluirBeeijos, te espero lá no meu blog ♥
http://www.paaradateen.com
http://www.facebook.com/PAARADATEEN
Fico feliz que tenha gostado. Obrigada pela visita!
ExcluirAdorei o tutorial! Planejando em colocar no meu hihihi
ResponderExcluirhttp://1001rolesemsp.blogspot.com.br/
Fico feliz que tenha gostado. Obrigada pela visita!
ExcluirGostei desse tuto. queria colocar no meu mas to em dúvida haushushs
ResponderExcluirbjs
http://colecionandoimperfeicoes.blogspot.com.br/
Fico feliz que tenha gostado. Obrigada pela visita!
ExcluirAmei o tutorial *--*
ResponderExcluirBeijos ♥
http://intoxicadosporlivros.blogspot.com.br/
Oiie, eu to bem e vc?
ResponderExcluirAdorei o tutorial , a verdade adoro todos os seus tutoriais, usei um deles no meu blog e já creditei ehehehe, eu ja vi essas postagens assim em varios blogs, fica super bonito dependendo do blog.
Beijos Isa // Uma Madrugada <3
Obrigada querida! Fico feliz em que você do goste de verdade.Obrigada pela visita.
ExcluirÓtima dica!
ResponderExcluirIrá nos ajudar muito!
http://palomamirandav.blogspot.com.br/
Eu acho que mesmo em adultos iremos sonhar com isso :P
ResponderExcluirMais uma dica fabulosa! Obrigado <3
NEW PERSONAL POST | Hair Care Routine | What’s yours?
Instagram ∫ Facebook Oficial Page ∫ Miguel Gouveia / Blog Pieces Of Me :D
Fico feliz que tenha gostado. Obrigada pela visita!
Excluir