Olá! Tudo bem vocês?! Espero que todos estejam muito bem! Aqui no começo eu não tenho muito o que ficar papeando com vocês, a não ser sobre conteúdos, eu não sei o que está havendo, porém os posts sobre livros caíram bastante as visualizações :/ porém os posts de dicas, HTML e beleza vem subindo a cada dia, então eu vou continuar investindo nesses posts já que a maioria visualiza tanto e falando em moda e beleza alguns aqui devem saber, eu estou participando de um concurso para ser a blogueira oficial da empresa SP Hair cosméticos, em breve eu irei contar mais sobre o assunto, e além disso eu estou com muito, muitos, muitos produtos capilares para testar e mostrar para vocês, agradeço a todas as empresas que me mandaram presentes e em breve começo a postar resenhas dos produtos que eu já comecei a usar.
O post de hoje é uma super dicas para blogueiros, acho que todos sabem o quanto um formulário (pode ser de contato, pesquisa ou outra coisa) é importante para o blog, normalmente a maioria faz pelo próprio google, eu testei e confesso que não gostei, porém a quase um ano e meio eu descobri uma ferramenta maravilhosa, e desse tempo para cá só uso o mesmo, se chama Jform é um site gringo, porém tem tradução para o português, e nele a gente pode montar o formulário que a gente quiser, todo personalizado com várias opções de resposta, menus e tudo mais, é super fácil de usar.
Você pode criar uma conta vou dar aqui um passo a passo básico de como criar um formulário simples, e bonito.
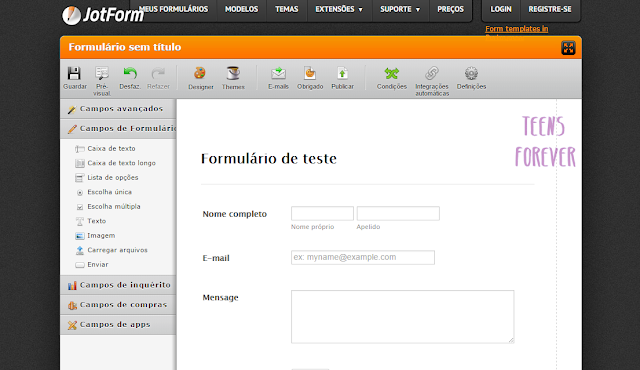
Primeiro abra o site e irá aparecer uma janela escrito algo do tipo " Create! great look;;;" e você fecha essa janela nisso já irá aparecer o "montador" (?) de formulários.como no print, e ao lado várias ferramentas, ali é onde você começa a criação, você vai arrastando tudo que você quiser.
Cabeçalho para o formulário ter um titulo, opção de nome completo, email,telefone, código de segurança e tudo mais. Você clica em campos do formulário e irá aparecer mais opções, como caixa de texto grande, caixa de texto comum, múltipla escolha e várias coisas.
 |
| Assim está ficando o formulário de teste |
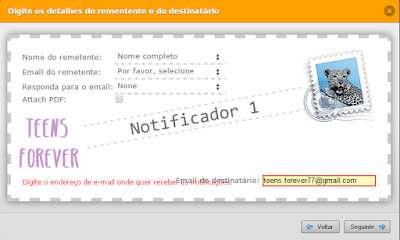
Ali em cima no topo, clique em email, e em adicionar outro email, e coloque o email onde você quer receber as mensagens respondidas nesse formulário, tem a opção de enviar um email de teste para checar se está tudo ok.
 |
| Assim é a opção do notificador Para personalizar ali no topo perto do email, clique em theme, irá redirecionar para outra página, onde terá vários temas para você escolher gratuitos e pagos, |
 |
| Temas disponiveis |
Em seguida clique em save changes abaixo do "X" e depois no "x" para voltar ao editor anterior, em seguida clique em designer ao lado de theme, irá para outra página onde você poderá personalizar tudo, como fontes,cores, o background e CSS caso você queira adicionar.
Espero que tenham gostado dessa dica/tutorial e que tenha sido útil para vocês!










Eu amo as dicas de HTML que você dá. Ainda mais agora que eu vou ter que aprender tudo sozinha mesmo (eu queria fazer um curso de web designer e ensinava isso,mas não rolou e fiquei depressiva..mas a vida continua). Posta bastante esse ano e estou louca para ver as resenhas de produtos capilares *------------*.
ResponderExcluirBeijas,
http://mundoperdidodacarol.blogspot.com.br/
Muito obrigada querida <3 Eu também tive que aprender sozinha, com esforço a gente consegue, eu também queria muito fazer um curso de web designer, porém aqui na cidade não tem curso nenhum :/ Vou tentar postar o máximo possível <3 Obrigada pela visita.
ExcluirQue legal!
ResponderExcluirAmei a dica ♥
beijos
http://www.tatycamposblog.com/
Fico feliz que tenha gostado <3 Obrigada pela visita.
ExcluirAmei a dica, não sei como você adivinhou eu estava ontem mesmo pensando em personalizar o meu formulário para contato mas, não sabia como. Ótima dica.
ResponderExcluirhttp://omaravilhosomundoderafaela.blogspot.com.br/
Oi Rafa! Fico muito feliz que o post tenha te ajudado! Obrigada pela visita!
Excluirnossa muiiiiitooooo legal...http://blogbrilhodasestrelas.blogspot.com
ResponderExcluirFico feliz que tenha gostado do post! Obrigada pela visita.
ExcluirOi flor,
ResponderExcluirSe você soubesse o quanto você me ajuda hahaha
Obrigada por mais um post maravilhoso.
Um beijo
www.segredosdaadri.com.br
Oi Adri! Fico super feliz em ter ajudado!Obrigada pela visita!
ExcluirSeus tutoriais são sempre muito úteis, parabéns! :)
ResponderExcluirhttps://penseeadistance.blogspot.com.br/
Oi Isa! Fico muito feliz que você goste dos tutoriais! Obrigada pela visita.
ExcluirÓtima dica e os templates dos formulários são muito bonitos!
ResponderExcluirBeijos
Bluebell Bee
Oi Bianca!
ExcluirQue bom que gostou do post, eu também acho os templates dos formulários muito bonitos! Obrigada pela visita.
Que bacana e fica com a carinha que a gente quer, amei demais.
ResponderExcluirBeijos
http://pimentasdeacucar.blogspot.com.br/
Fico feliz que tenha gostado Ju! O formulário fica super fofo e funcional. Obrigada pela visita.
ExcluirGosto muito desse site pra criar meus formulários.
ResponderExcluirBlog Marcy Moraes
Também é meu favorito Marcy! Obrigada pela visita.
ExcluirGostei bastante da sua dica. Vou criar o meu.
ResponderExcluirBeijos
Vidas em Preto e Branco